How to Integrate ConvertKit with Squarespace
Heads up: this post may contain affiliate links. In other words, if you make a purchase using my link, you won’t pay a dime more but I’ll earn a small commission. My chips and salsa fund thanks you from the bottom of its heart… er stomach?
ConvertKit is one of the most popular email marketing platforms and with good reason. It has an easy to use interface and it allows you to create very targeted and powerful automations that basically allow you to send very targeted messages to your email subscribers at the right time. On top of that, it's pretty easy to integrate with Squarespace, and that's what we're going to see in today's video.
I'll show you how to integrate regular inline form, a modal form, and I'll also show you how you can integrate Squarespace Commerce with ConvertKit.
So without further ado, let's jump in.
Prefer to watch? Click the Play button below:
How to Embed Inline ConvertKit Forms Into Squarespace
First, let me show you how to embed inline ConvertKit forms into any Squarespace page (or blog post.)
Step 1: Create Your ConvertKit Form
Start by logging into your ConvertKit account and create a simple new form. Be sure to select the form and not landing page, otherwise this isn't going to work. The first thing that we are going to do is select inline form option and then I'm going to choose the Claire form, but you can choose whichever one of these that you like. I happen to like the Claire Design and I think it works well for embedding in any page no matter what you have on that page.
Then I'm going to add another field for the first name and change the background color of the button to one of my brand colors. I’ll also remove the Built with ConvertKit badge.
So once our form is set up, you'll want to go through the settings and make sure that the incentive email is set up as well as what happens when a subscriber actually fills out the form, and generally make sure the form is configured to your liking.
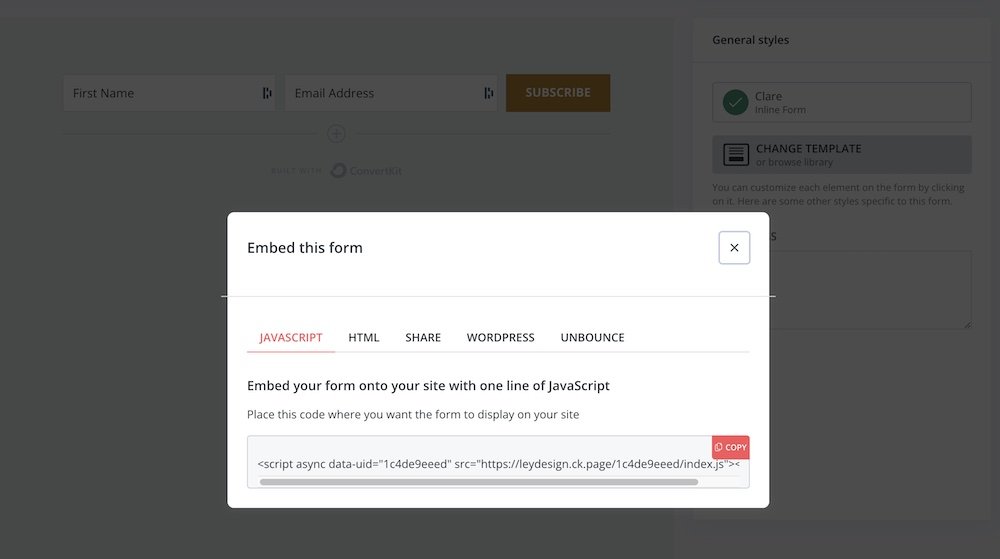
When all that is done, I'm going to click on save and then on publish. So once you've published your form, copy this line of JavaScript that ConvertKit gives you.
Step 2: Add the Code to Your Squarespace Site
Back in your Squarespace website, choose the page you want to embed the form on and click on Edit to enter the editing mode. Locate the code block and then drag that block to your page. Click the pencil icon. You'll want to delete this text and paste the line of code that ConvertKit gave you, and then click on save and then exit.
You should, then, be able to see the form right here on the page.
How to Add a ConvertKit Modal Form to Squarespace
Now, let’s take a look at how you can add the popup form or the modal form as they call it. One thing I have to mention is that you will need the Squarespace business plan for both the inline forms and the modal forms since code injection and code blocks are only available on those plans.
Step 1: Create the Modal Form In ConvertKit
Let’s go back to ConvertKit forms, and this time I'm going to create a modal form. Choose whichever design you like; I'm partial to Poplar, so that's what I'm going to choose. Like in the previous step for the inline forms, I'm going to add a field for the first name, customize the color for the button, and remove the badge.
Under settings, you'll want to set up when this form displays. You can choose the exit intent, when somebody scrolls down to a certain percentage of the page, or after they have been for a while on your website, I'm going to choose exit intent, and then click save and publish. Now, you want to copy this line of JavaScript again.
Step 2: Add the Code to Squarespace Code Injection Area
Go back to Squarespace and go to Settings -> Advanced -> Code Injection. Paste the code into the Header Area. Click save. Now, when somebody goes to my website, scrolls around for a bit, and clicks the back button; the form pops up. And it even takes on the styling from your website.
This method will make it show up on every page on your website. If you want the form to show only on certain pages on your website, then don’t use the code injection method. Let's say that you have a modal form that offers a 10% discount code in your shop and you want this form to be available only on the shop page. If that’s the case, you'll take this code, and find the page where you want to show the form. Click on the cogwheel icon, and then under Advanced, paste that code in. Click save. This method will make the form show up only that specific page.
How to Integrate ConvertKit With Squarespace Commerce
Let's say you have a shop that sells digital products or physical products even. And you want to integrate it with your ConvertKit account so that whenever somebody makes a purchase, you can either deliver the product or send them into a post-purchase automation.
So for that to work, I can show you how it would work and what you need to do. I can’t show you the exact step by step method because I don't have the commerce plan or the advanced commerce plan on Squarespace, but I can show you the gist of it. It's pretty simple to configure.
First things first, go to ConvertKit, and then click on Automate > Integrations.
From this list of integrations, choose Squarespace. This is going to prompt you for a Squarespace API key. Go to Squarespace > Advanced > Developer API Keys. Click on Generate Key. And then you're going to need to add a name. So I'm going to name it CK List.
In the next step, you'll want to tick the box next to orders, and then click Generate Key. This will give you the API key that you need to paste into ConvertKit. Go back to your ConvertKit dashboard and paste it there. Click Next and then ConvertKit will fetch the information about your products.
Final Thoughts
And that is it for Integrating ConvertKit with your Squarespace website. If you still need to sign up for a ConvertKit account, you can do it here (note that this is an affiliate link).
Want more tutorials like this? Read them below: